HBuilder是干嘛的?《HBuilder手机版下载》凭借其专业的设计,让用户体验到前所未有的便捷与高效。软件内置了多种实用功能,如完整的语法提示、代码输入法、代码块等,大大提升了HTML、JavaScript、CSS等语言的开发效率。特别是代码输入法,通过一个数字键即可减少十个按键的输入,而代码块则能帮助用户一次减少五十个按键的敲击次数,极大地提高了编程速度。

HBuilder使用教学:
1、Hbuilder创建项目
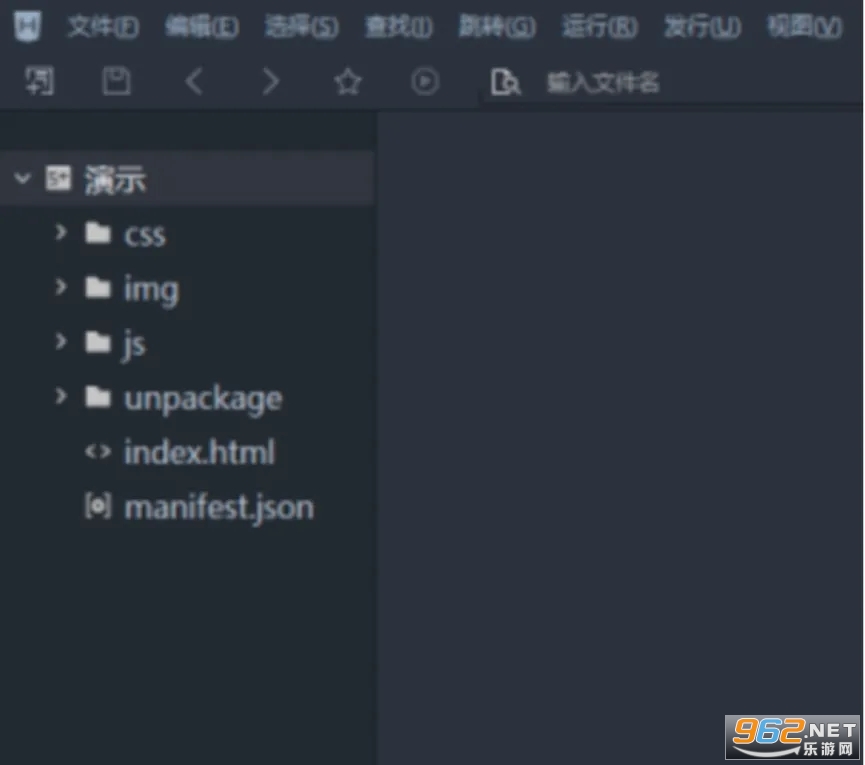
首先,在官方网站下载Hbuilder正式版并安装打开,依次选择“文件——新建项目——选择5+APP”,给项目命名,点击创建,得到项目结构如下:

2vue项目准备
1、代码配置
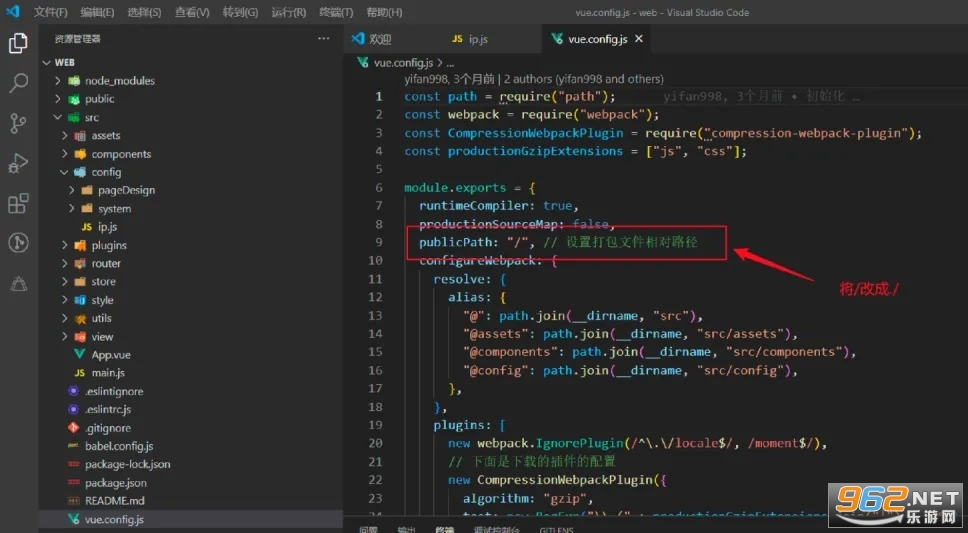
从浮木云导出移动端H5代码,将代码格式化,修改vue.config.js文件中publicPath字段,将其改成 ./ 。然后执行命令npm i 安装依赖。
2、打包
执行npm run build打包项目,复制dist下所有文件。

3、得到文件
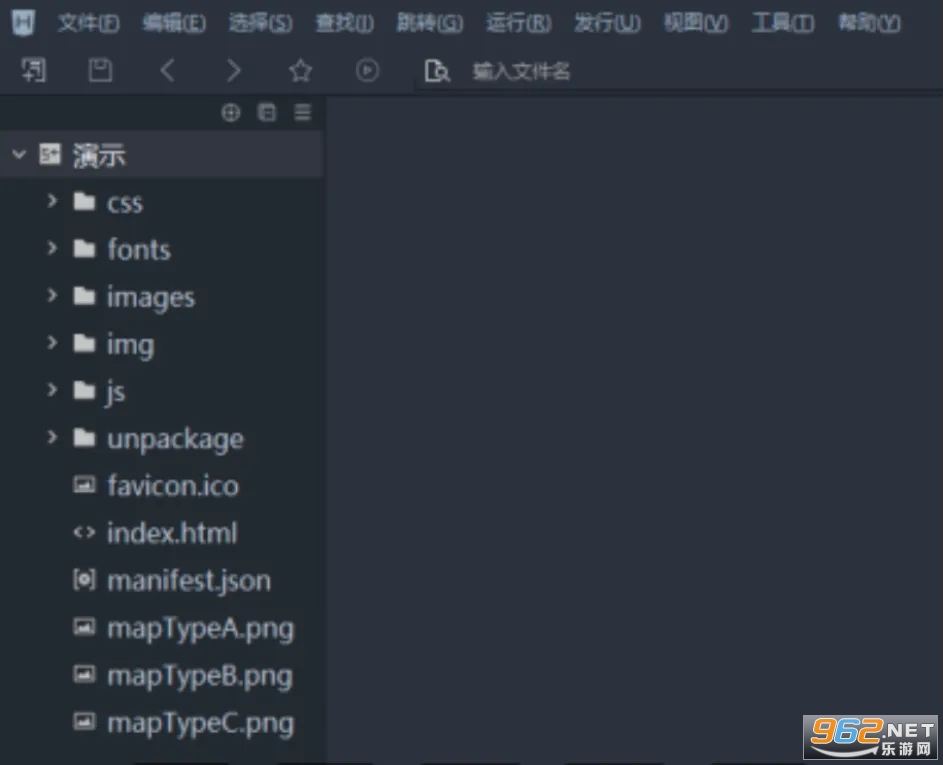
将复制的文件粘贴到前文用Hbuilder创建的项目中,覆盖所有文件。

3打包配置
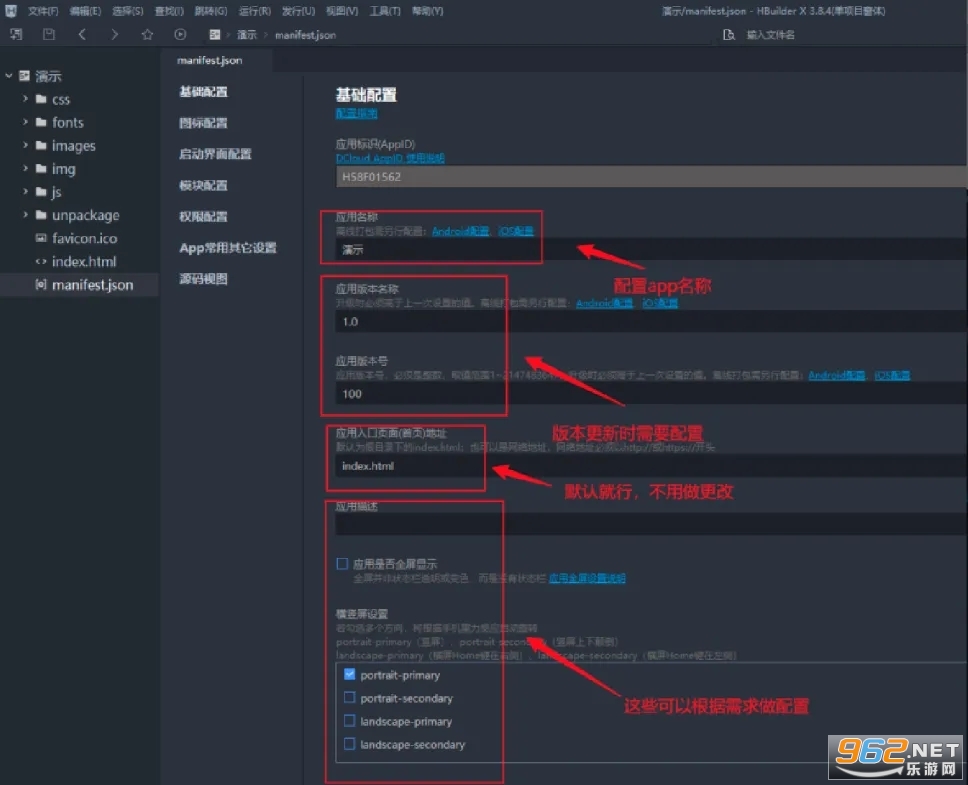
1. 基础配置
点击Hbuilder创建的项目中manifest.json。

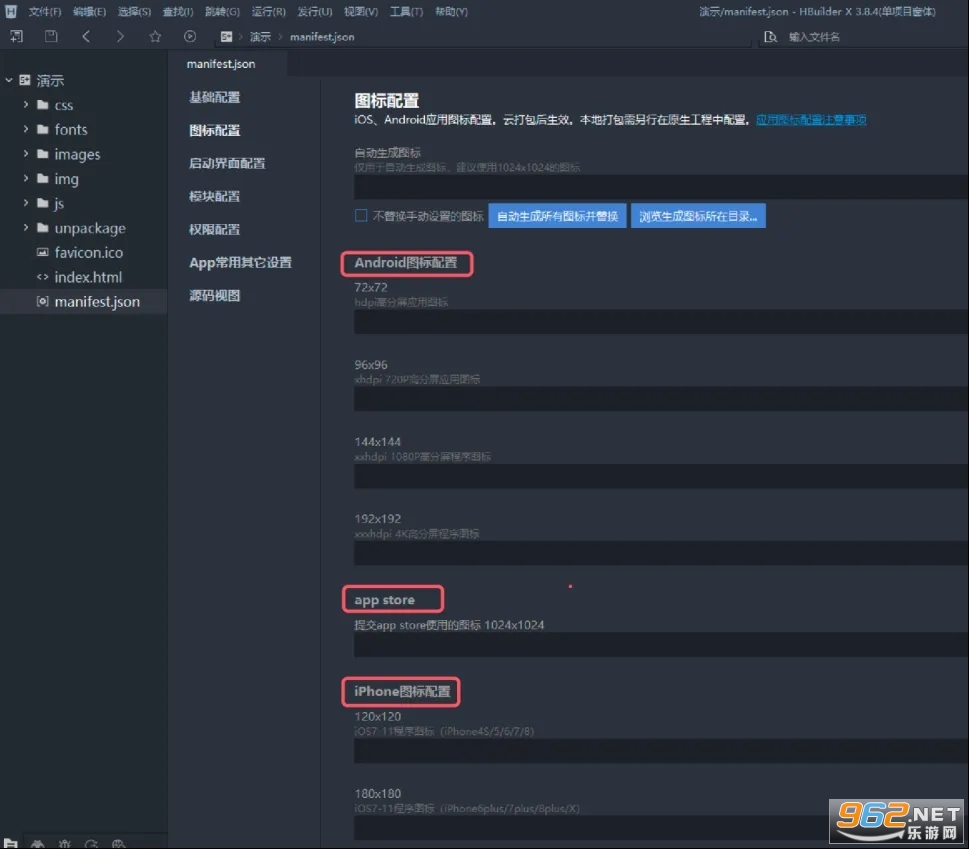
2. 图标配置
配置Android、iPhone、Pad在不同分辨率下的图标。

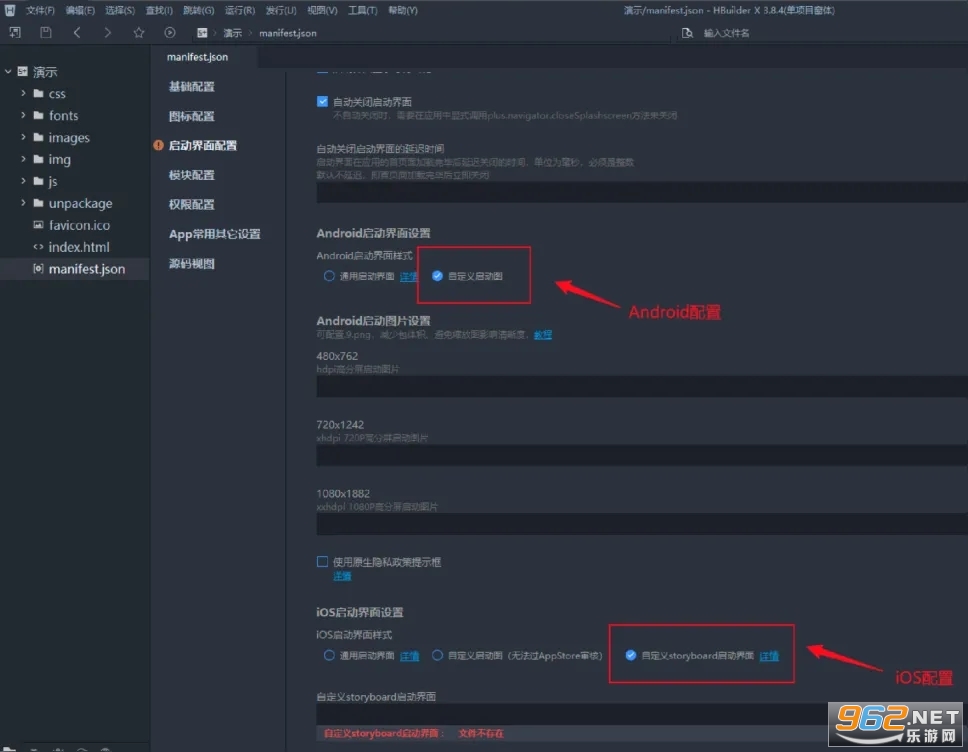
3. 启动界面配置
不需要启动页面,使用默认配置就行。如需要配置,Android选择自定义启动图,上传三种不同分辨率图即可。ios则得选择自定义storyboard启动界面。

4. 权限配置
根据具体业务需求去配置各种权限,常用配置如图所示:

4
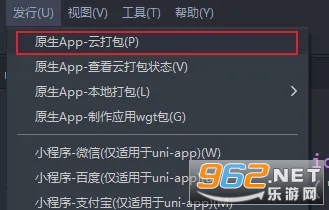
云打包
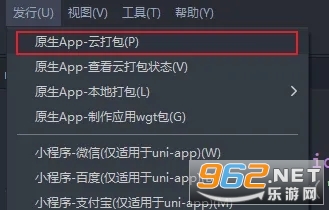
以上工作准备完成就可以开始正式打包了,点击发行->云打包。

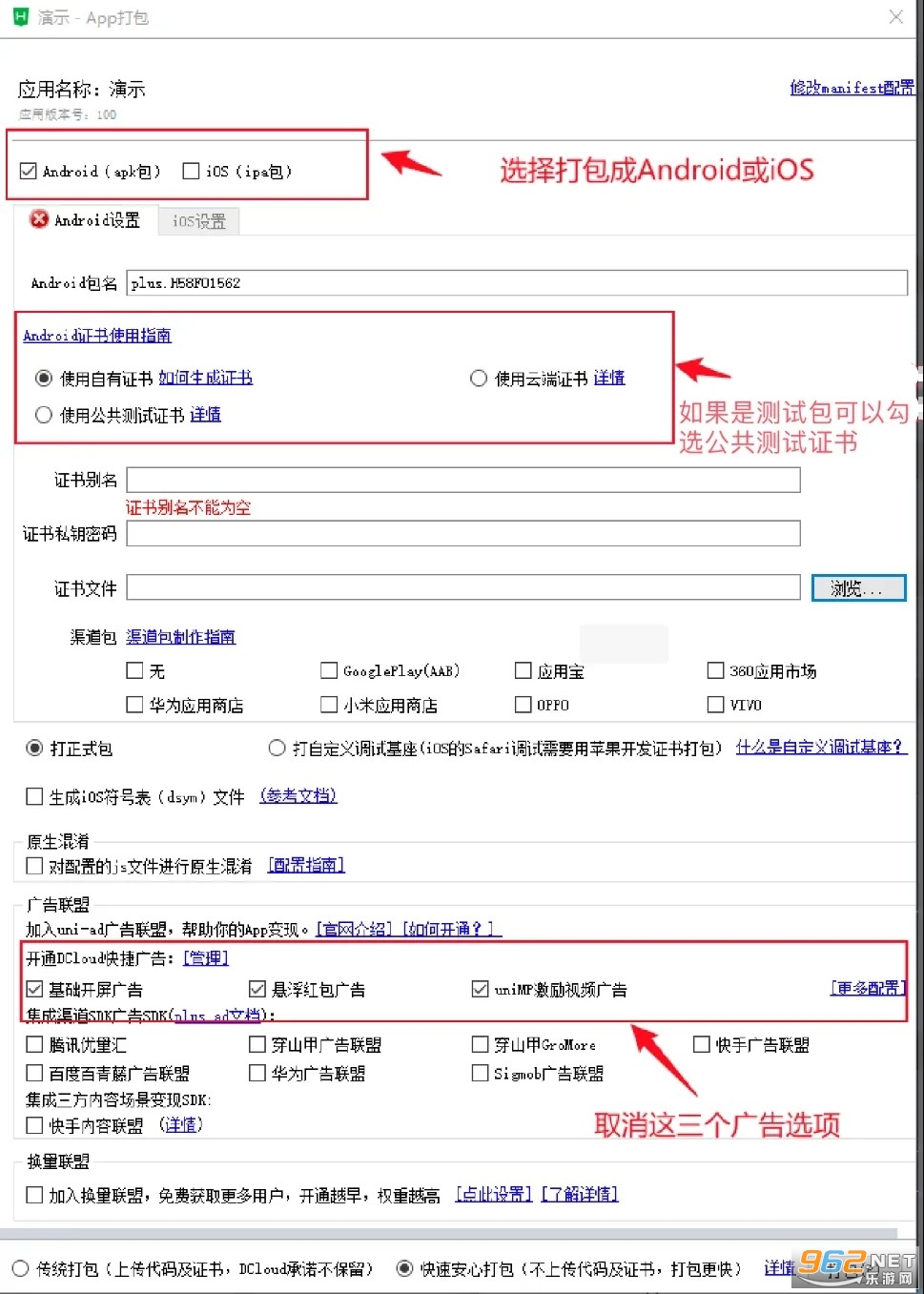
随后进行证书配置:

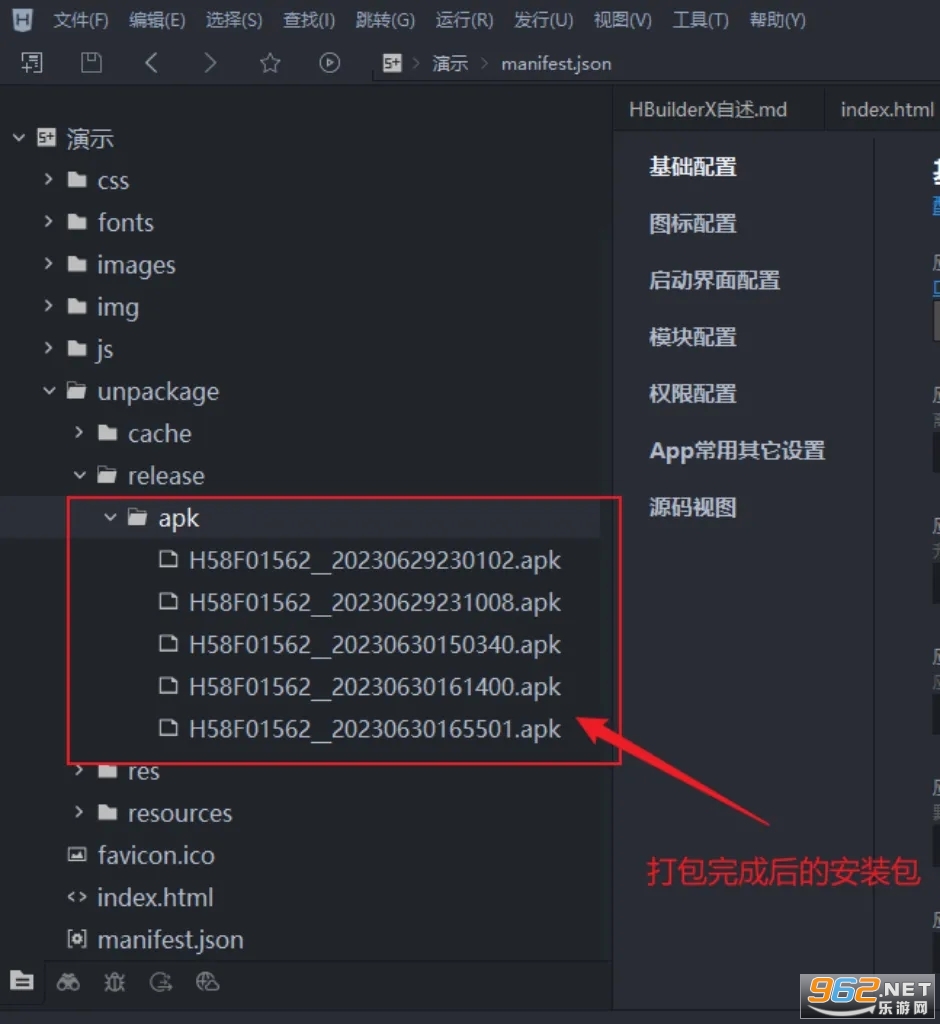
点击打包后等待Hbuilder自动打包,完成后会获得安装包,复制到手机上安装即可。

05
真机调试
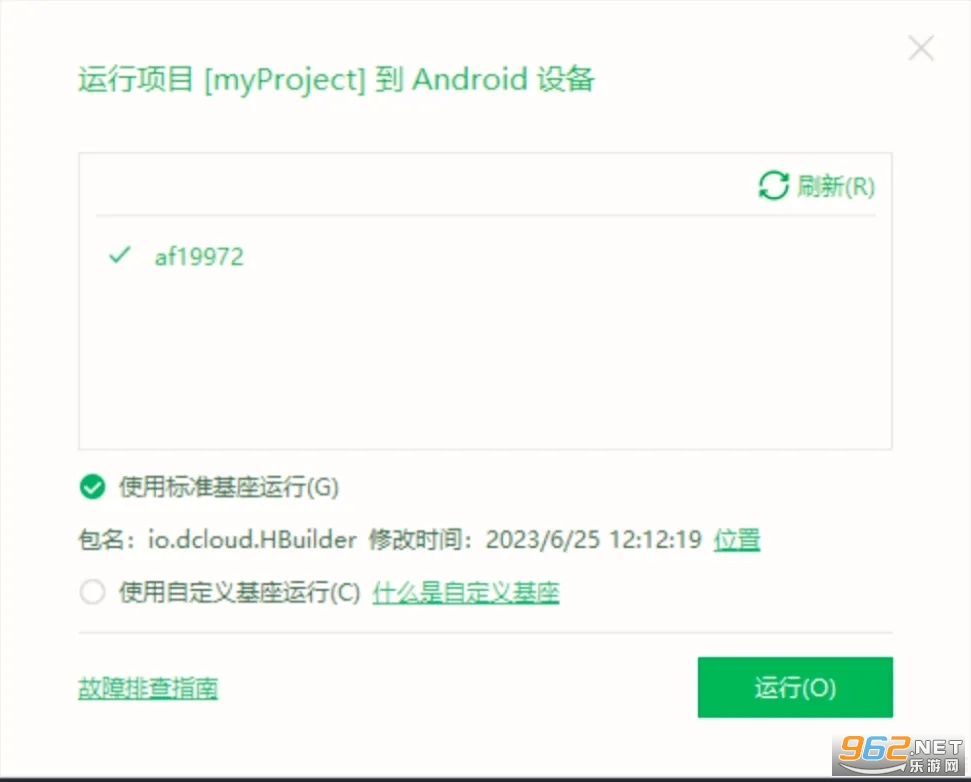
将手机和电脑连接,点击运行->运行到手机或模拟器->运行到Android APP基座(苹果选择iOS基座)。

点击运行,运行成功后手机上会自动启动APP。

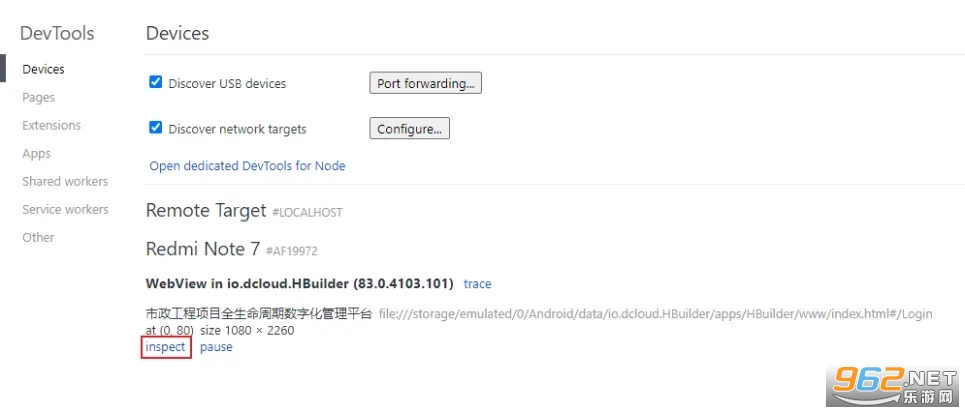
调试,在谷歌浏览器输入chrome://inspect/#devices,点击inspect。

进入调试页面,接下来就跟调试普通H5项目一样。
修改代码后需要重新打包,然后把打包后的文件复制到Hbuilder项目中,点击重新运行即可。
以上调试方法适用于调试手机端特有功能,如拍照、定位等,不是特有功能,只需运行vue项目在浏览器上调试就行。
1)确认手机已通过数据线连接电脑2)如果是Windows系统,确认已安装Android手机驱动。装驱动比较好的方式是使用各种手机助手,比如360、金山、腾讯的各种手机助手,如果有问题,尝试升级助手的版本。
3)确认手机设置中USB调试模式已开启
4)如手机屏幕弹出需信任本计算机的询问,请同意该授权。并且最好是把始终同意该设备调试的checkbox勾上5)Windows系统中,如果在启动HBuilder后才安装驱动连接上手机,可能需要重启HBuilder
6)Windows系统中,如果手机助手正常连接,HBuilder无法检测到手机,可能是这个手机助手独占了Google的ADB服务通道,请关闭所有手机助手及进程里各种*adb.exe。(ADB是Google提供的Android手机与PC端通信的服务)7)如果是Android5.0系统,不要使用访客模式。这种模式下无法成功运行。
8)Windows系统中,使用管理员权限运行HBuilder
9)Windows系统下,如果以上方案均无法解决,可能是其他软件带的adb与HBuilder冲突,点击检查冲突 10)如果其他软件能检测到手机,但是HBuilder无法检测到,将HBuilder安装日录下的tools日录下的文件备份,然后将tools1.0.31目录下的文件拷贝到tools日录
下,重启HBuilder11)Mac系统下,HBuilder无法检测到Android手机:①关于本机(指Mac系统的关于本机,非手机)->系统报告->usb->你所连接的device->厂商ID或者供应商ID(Vendor ID)②在终端执行如下命令:echo xxx >>~/.androidladb usb.ini(“xxxxxx"为厂商ID或者供应商ID(Vendor D),有些系统下echo命令并不能正确写入文件,可在~/.android/目录下修改或新建adb usb.ini添加xxxxxx)③重启HBuilder
4如重启HBuilder仍然不行,请使用命令行(终端.app),cd到HBuilder.app/tools目录下运行.ladb kill-server重试
使用shift转码输入空格:'Shift+Space'(如果与输入法快捷键冲突,也可输入&n2)
对于初次接触HBuilder手机版的用户来说,软件提供了详细的使用教程,从创建项目、编辑代码到导出成品,每一步都有清晰的指引。用户可以按照教程逐步学习,直至熟练掌握各项功能。除了支持HTML、JavaScript、CSS等前端开发语言外,HBuilder手机版还兼容PHP、JSP、Ruby、Python、Node.js等后端开发语言,以及LESS、CoffeeScript等编译型语言。
 手机软件下载(共54950个)
手机软件下载(共54950个)
手机软件,是指能在手机上方便用户的一系列软件,具备各种各样的功能,满足用户的各种需求,包括各种保护手
进入专区> HBuilder网页制作
57.9M / 中文 / 10.0 / 安装v9.9.1
HBuilder网页制作
57.9M / 中文 / 10.0 / 安装v9.9.1
 轩APK混淆器安卓版
10.5M / 中文 / 10.0 / v1.0
轩APK混淆器安卓版
10.5M / 中文 / 10.0 / v1.0
 新路行app
39.9M / 中文 / 10.0 / 最新版v1.21.13
新路行app
39.9M / 中文 / 10.0 / 最新版v1.21.13
 达多多抖音数据分析平台
37.0M / 中文 / 10.0 / v1.0.1 安卓版本
达多多抖音数据分析平台
37.0M / 中文 / 10.0 / v1.0.1 安卓版本
 腕间桌面app
13.8M / 中文 / 10.0 / 手表版v3.6
腕间桌面app
13.8M / 中文 / 10.0 / 手表版v3.6
 表盘市场app
5.5M / 中文 / 10.0 / 手表版v3.1.8
表盘市场app
5.5M / 中文 / 10.0 / 手表版v3.1.8
热门评论
最新评论